Colocar o xat em blog site e etc.. |
Clique em embed no canto inferior esquerdo do seu xat um ícone azul, copie o código que ira aparecer em baixo da caixa de xat e cole onde vc quiser. Vc pode alterar o tamanho a sua escolha.
 |
|
VIDEO AULA →
|
| "Saiba como ajustar a configuração (HTML) em seu caixa de chat'' No próximo tutorial estarei explicando uma maneira de modificar o código da caixa do seu chat ,ponham muita atenção, se você é novo em termos de "HTML". No momento em que criamos o nosso "XAT"e tomou a iniciativa do colocar no nosso hi5 (http://www.hi5.com) XATSPACE (http://xatspace.com) , o Blogger (http://www.blogger.com) WordPress (http://wordpress.com), entre outros servidores, Agora, quando chegamos à preocupação de não saber como lidar com o código, e sempre nos faz buscar o nosso bate-papo como nós estamos fornecendo o código no nosso Editor. Não me importo se nós gostaríamos de aproveitar este "centro" ou com as medidas que queremos, ou se não gostamos no link para ir xat.com grande que aparece abaixo do re xat.si caixa 'como eu, e não se contentar por ter o código, e deseja modificar a sua pinta, esta é a mensagem que você estava procurando!. |
| Explique com o código da Ajuda PT BR |
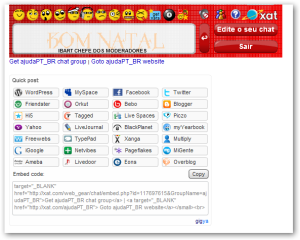
| em primeiro lugar. Ire Xat a Ajuda (http://xat.com/ajudaPT_BR), que no seu caso tera que ir para a sala de chat de você. então eu vou para a parte inferior esquerda (embaixo caixa de chat), clique embed "colocada na página" e me redireciona para algo como isto |
Imagem 1 Enquanto estava lá, passamos para a parte inferior como mostra a imagem abaixo, e clique em Copiar para |
copiar o nosso código de bate-papo
Imagém 2 |
|
Agora vamos colar o código em um bloco de notas ou de documento de texto em seu PC.
O codigo similar a este: |
Eu explico o código: Etiquetas onde os códigos estão contidos na nossa caixa de bate-papo, são e /> Então, se queremos que o nosso bate-papo mais personalizável. deve remover os seguintes códigos: |
|
também este |
|
Este seria o código do nosso bate papo, corte de código,sem os links. |
tambem pode-se modificar da seguinte maneira. A width = "540" refere-se a largura da caixa de chat B height = "405" refere-se à altura da caixa de bate-papo Sabendo disso, não temos problemas em modificá-lo ao nosso gosto. |
|
e você quer o bate papo centrado. Basta adicionar
<center> ao princípio do código e
</center> no final de nosso código. |
isto é tudo galerinha ! vemos na proxima ! Saudações! |
quinta-feira, 3 de maio de 2012
Chat em site
Subscrever:
Enviar feedback (Atom)

Sem comentários:
Enviar um comentário