The DropDownList is one of the most useful controls that can be used in various scenarios that involves selecting the data from the list.
The ASP.NET MVC Framework provides the Html.DropDownList and Html.DropDownListFor helper methods which can be used to create DropDownList.
How to Populate DropDownList in ASP.NET MVC Razor View?
Below is a sample source code demonstrating how to Populate DropDownList in ASP.NET MVC Razor View.
View
@{
if (@ViewContext.ViewData.ModelState.IsValid)
{
ViewBag.Title = "Index";
}
}
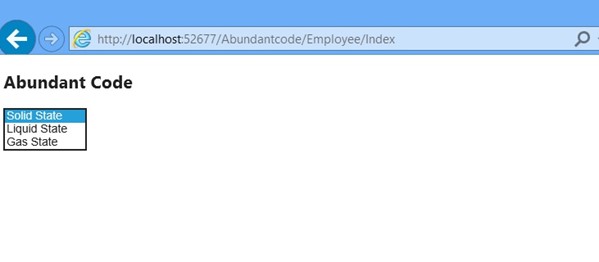
<h2>Abundant Code</h2>
@Html.DropDownList(“StateType”)
Controller
using MvcApplication1.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
public class EmployeeController : Controller
{
public ActionResult Index()
{
ViewBag.ApplicationTitle = "AbundantCode App";
List<SelectListItem> obj = new List<SelectListItem>();
obj.Add(new SelectListItem { Text = "Solid State", Value = "1" });
obj.Add(new SelectListItem { Text = "Liquid State", Value = "2" });
obj.Add(new SelectListItem { Text = "Gas State", Value = "3" });
ViewBag.StateType = obj;
return View();
}
}
}




is it possible to make “Solid State”, “Liquid State”, “Gas State” as hyperlinks
How to Populate the DropDownList in ASP.NET MVC Razor View?
I cannot link dropdownlist to my model in the view. I have the error message: The ViewData item that has the key ‘title’ is of type ‘System.String’ but must be of type ‘IEnumerable with the following code:
public class FareCustomer
{
[Required]
public int title { get; set; }
My controller:
List titleList = new List();
titleList.Add(new SelectListItem { Text = “Non renseigné”, Value = “0” });
titleList.Add(new SelectListItem { Text = “Monsieur”, Value = “1” });
titleList.Add(new SelectListItem { Text = “Madame”, Value = “2” });
titleList.Add(new SelectListItem { Text = “Mademoiselle”, Value = “3” });
ViewBag.title = titleList;
//Create a new customer
FareCustomer fareCustomer = new FareCustomer();
fareCustomer.title = 1;
return View(“CreateAccount”, fareCustomer);
My view ‘CreateAccount’
@model PocFareWebNet.Models.FareCustomer
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
@Html.DropDownList(“title”)
}
I tried to apply what is described here: Using the DropDownList Helper with ASP.NET MVC but obviously I missed something.Any advice?
Here is one more alternate simple solution for this problem:
In Model
1. Firstly create model class named Course and create property.
2. Then create another model class named as u wish. Here we use connection string and stored procedure.but i am using dll class here for connectivity.
In Controller and view we need to implement it this way:
http://www.mindstick.com/blog/607/Bind%20Dropdown%20in%20MVC
function FillCity() {
var stateId = $(‘#State’).val();
$.ajax({
url: ‘/Employees/FillCity’,
type: “GET”,
dataType: “JSON”,
data: { State: stateId},
success: function (cities) {
$(“#City”).html(“”); // clear before appending new list
$.each(cities, function (i, city) {
$(“#City”).append(
$(”).val(city.CityId).html(city.CityName));
});
}
});
}