Frontend Components and Examples
Collection of free CSS, HTML, Bootstrap, JavaScript, jQuery, Vue, React, Tailwind and more examples from Codepen and other resources.



The Glowing Loader
23.06.2018
The glowing loader with pure CSS animation.
Made with: HTML,CSS (SCSS)

Randomly Generated Css Lava Lamp
24.02.2019
The blob characteristics are randomly generated on each load via random CSS variables passed inline through the markup. This means you'll get a different lamp on each load.
Made with: HTML (Pug),CSS (Stylus)





Skew Animation Hero
4.05.2019
Add a bit of animation to SVG polygon/diagonal lines when scrolling with a few lines of JavaScript.
Made with: HTML,CSS (SCSS),JS


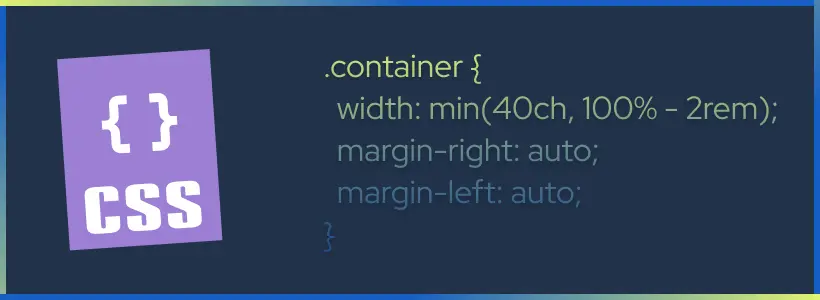
How to Use CSS Math Functions
The CSS logical functions calc(), clamp(), min() and max() are supported by all modern web browsers. But, despite being readily available – a simple GitHub search tells us that adoption for these functions has been slow. So, how exactly do we use them to build fluid and responsive layout experiences? Let’s find out.
Easy Dark Mode CSS Trick
Just one CSS trick and you can achieve Dark mode for your website.
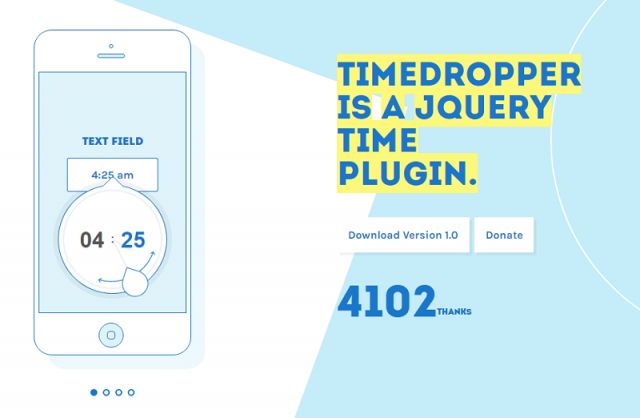
Timedropper a jQuery UI timepicker
Timedropper is an eye catching jQuery UI timepicker. Manage time input fields in a standard form. Focus on the input to open an small interactive timepicker. Set time in 12-hour clock in which the 24 hours of the day are divided into two periods. Change time using mousewheel.
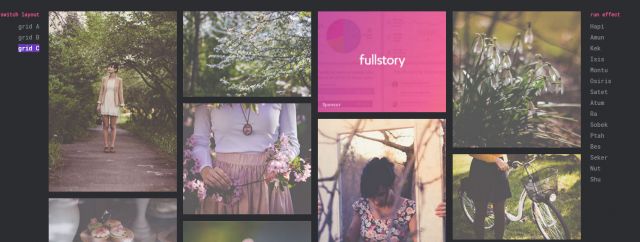
Grid Loading Animations
A set of grid loading animations for your inspiration. The idea is to show grid items with an interesting effect once they are loaded.